入力フォームの最適化に迷ったので、ユーザーに直接聞いてみた【アンケート結果付き】
WebサイトのCV率を高めるには、EFOと呼ばれるエントリーフォーム最適化への取り組みが必要です。しかし、どこを改善すれば大きな効果が期待できるのか、何から優先的に検討すべきなのかなど、分からないことも多いのではないでしょうか。
そこでC-NAPS編集部では、実際にユーザーアンケートを実施し、その回答を基にエントリーフォームの具体的な改善案を検討してみました。エントリーフォーム最適化のノウハウやユーザーアンケートの調査レポートをぜひ参考にしてみてください。
目次
EFO(エントリーフォーム最適化)とは?
企業が感じている課題
本来、EFOは実データを参考にしてPDCAサイクルを回すことによって改善していくものです。しかし、どのような対策案から手をつけるべきなのでしょうか。まずは、エントリーフォームの問題点をリストアップしてみましょう。
主な課題
- どこで入力エラーが多発しているかがわからない
- エントリーフォームに対するユーザーのストレスがわからない
- 途中離脱が多いと考えられるが実際には解析できていない
課題をリストアップしたらユーザーの声から具体的な対策案を紐解いていきます。
ユーザーの声から対策案を紐解く
エントリーフォームに対する想定される課題をリストアップしたら、弊社で実施した“入力フォームに関するアンケート”を利用して、ユーザーの声から解決の糸口を見つけていきます。アンケートの調査概要は、下記のとおりです。
調査概要
- 調査方法:インターネット調査
- 調査期間:2020年05月
- 調査人数:119人(男性:56人 女性:63人)
アンケート結果を見れば、エントリーフォームに対してユーザーがどのようなストレスを感じているのかがわかります。そのストレスをひとつずつ解消していくことがEFO対策の重要なポイントとなります。
そもそもフォームでストレスを感じたことがある人はどれぐらい?
まず、どれぐらいユーザーがエントリーフォームにストレスを感じるかを調査しました。もし、ストレスを感じるユーザーがいなければここで本企画は終了とします。
Q1.これまで商品の購入、お問い合わせ、会員登録などにおいて、ストレスを感じたことがありますか。
結果

| よくストレスを感じる | 18.49% |
|---|---|
| たまにストレスを感じる | 68.07% |
| あまりストレスを感じない | 12.61% |
| ストレスを感じたことが無い | 0.84% |
「よくストレスを感じる」「たまにストレスを感じる」と回答したユーザーは全体の86%以上という結果になりました。そして、「ストレスを感じたことが無い」という回答は全体の1%未満です。つまり、多くの方がストレスを感じていることがわかります。
さらに、「特にどういった入力フォームでストレスを感じましたか?」という質問に対する回答結果は、下記のとおりです。

| お問い合わせ | 16.81% |
|---|---|
| 商品の購入 | 8.4% |
| 会員登録 | 69.75% |
| 資料ダウンロード | 1.68% |
| 予約 | 3.36% |
「会員登録」に必要な入力にストレスを感じるユーザーが69.75%と大部分を占めています。CVにつながるいずれのアクションも、会員登録という段階をクリアすることが多々ある中で、会員登録に問題の原因があるという事実は見逃せるものではありません。
ユーザーは具体的にはどういった部分にストレスを感じるか
これまで入力フォームにストレスを感じると回答したユーザーが多くいました。さらに「会員登録」にストレスを感じるという回答が特に多い中、具体的にどういった部分を改善すべきか、そのヒントが下記結果から見えてきます。

| 入力項目が多かった | 55.46% |
|---|---|
| 入力欄が小さくて見づらかった | 4.2% |
| 何度もエラーになった | 26.89% |
| 不要な質問があった | 11.76% |
| 広告みたいだった | 1.68% |
“入力項目の数が多かった55.46%”や“何度もエラーになった26.89%”という回答から、“入力項目を最小限に減らす”、または“エラーの発生を抑える仕組みへと変更する”などの改善ポイントが見えてきます。
実際に感じた生の声
さらに、自由回答欄から得られたユーザーが求めるフォームについては、より具体的な改善案につながる内容が多く見つかりました。その一部をご紹介します。
最も多かった回答は「項目を減らすべき(必要最低限にしてほしい)」といった内容で、主に名前、住所、電話番号、メールアドレスのみのフォームやラジオボタン、チェックボタンのみの仕様を希望する声や「必要なものは後から追加できるようにすればいい」という声が多数見られました。
次いで多かった回答は、「エラーがわかりづらい」といった類のものです。そして入力時の半角・全角が煩わしい、わかりづらいという回答でした。
ユーザーの声(一部)
項目数をできるだけ少なくとしか言えない。あと、半角・全角の指定は非常に面倒。
男性 40代
入力内容に不備があった場合、その部分に色がつくなどエラー原因がはっきりわかるとストレスが少ない。また、細かい個人情報は会員登録後にプロフィール編集で登録する形が良い。
男性 30代
例えば、住所のあとにメールアドレスを入力するとします。あるサイトではメールアドレスの項目になると自然と英数字の入力に切り替わって入力が楽。たまに、ひらがな入力のままのところがあり、いちいち自分で切り替えなくちゃいけないので面倒。
女性 30代
エラーが出た時にどこがエラーなのか、詳しく教えてくれるフォームだと良いな、と思いました。
女性 30代
簡単にできるものがいいです。例えば、必要事項以外の項目は無くしてもいいと思います。
女性 30代
説明がなくても、感覚的に操作がわかり、サクサク動くもの。1/10(10個のうちの1問目)とか、あとどのくらいあるのか全体量がわかるもの。
女性 40代
ユーザーの声としては、「入力がわずらわしい」というものが最も多く、次いでエラー原因に対するストレスを感じやすいことがわかります。また、入力項目が多いという点に共通する“不要な質問が多い”というのはNGだとわかります。
アンケート結果から導くEFOの重要な3つの対策
エントリーフォームのCV率を上げるには、ユーザーをゴールまでリードする必要があります。次に、アンケート結果からEFOの具体的な改善案をご紹介します。
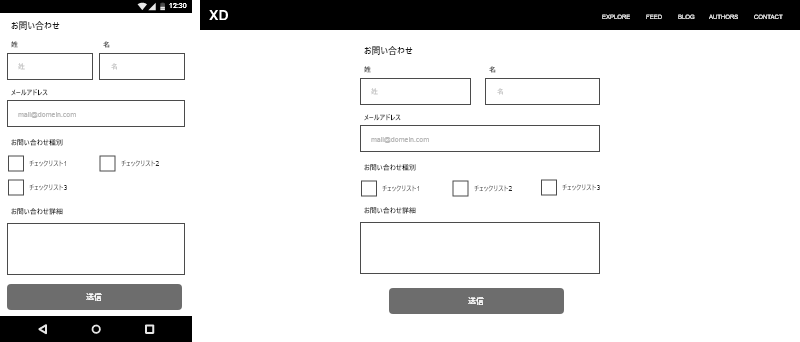
対策1 できるだけワンビューで収まる仕様に

可能な限り入力項目を少なくするというのは、必要不可欠な対策ですがフォームがワンビューに収まっていると、ユーザー心理として「入力すべき情報が少なく手続きがしやすそう」と感じます。
そのため、ワンビューに「送信ボタン」が見えると入力完了までのゴールが近いと錯覚します。入力項目を削減する際は、入力を求める個人情報を最小限に抑えると改善しやすいです。
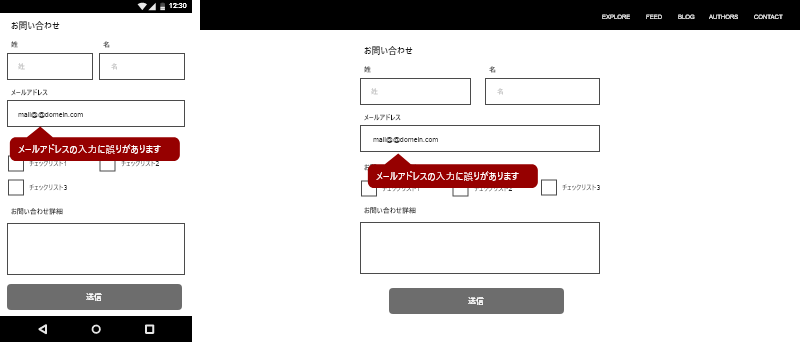
対策2 エラーの伝え方はその場で、直観的に

エラーは、確認や送信時に伝えるのではなく、入力時にエラーを伝えられる“リアルタイムアラート”が望ましいです。アラート部分は色味も大切です。
濃い赤などは、ユーザーに強いストレスを感じさせてしまうことがあります。そして、フォームの上や下にまとめてエラー項目を表示するのもエラー部分がわかりづらいためNGです。
具体的には、ページ全体のカラーに応じて引き立つ色を選んだり、アニメーションで“未入力項目があります”と表示したりする方法がユーザーにとってわかりやすく有効です。
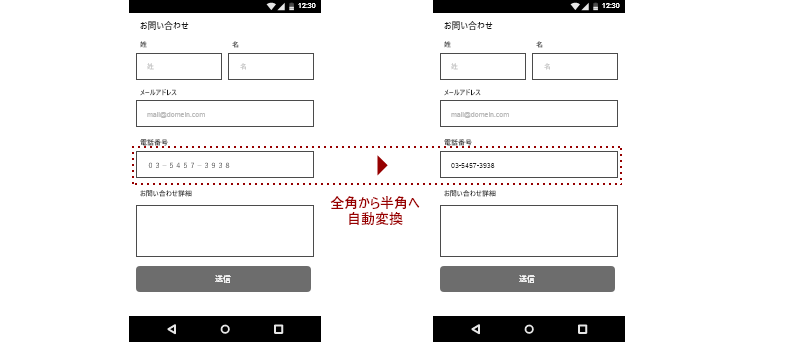
対策3 半角、全角の切り替えは無くすべき

ユーザーにとってキーボードの全角や半角の切り替えは、非常に面倒で手間がかかります。そのため、名前は全角、メールアドレスは半角といった手間をなくすのが理想的なUIとされています。
全角から半角への自動切り替えは、jQueryの利用によって実現できます。そして、jQueryなら、“ひらがな”から“カタカナ”への自動切り替えも実現可能です。
その他にも、住所の自動入力や選択式を多用するといった、入力のストレスを軽減させる施策は多々ありますが、重要なポイントを押さえてCV率アップにつなげましょう!
既存のフォームを最適化することだけが解決の道ではない
これまでEFOについて、改善策を語ってきましたが、実はそもそもフォーム自体の見直しやメディア自体の改善を図ることで、根本的な解決につながることも考えられます。次に、ユーザーの声からそのヒントとなるものを考察していきます。
個人情報を入力させられる場合は、悪質なサイトでないか調べたり、調べた後結局あきらめて少し高くても大手サイトで購入することがあります。
男性 40代
ユーザーは、個人情報を入力するエントリーフォームにセキュリティの高さを求めています。フォーム改善とは逸れますが、SSLやTLS対策は必須といえます。安全性の高い他社サイトから購入されないためにも、安全性を確保し機会損失を防ぐ必要があります。
相手側が欲しい情報を、逃さずに伝えられるように、質問式なのは有り難かったです。
女性 20代
商品を購入する際に、LINEのトーク画面のように、ひとつ質問に答えると次の質問がでてくるような形式のものは見やすく、入力のストレスも少なく感じました。
女性 30代
最近では、入力フォームをチャットボット形式にするという方法もあります。特にスマホユーザーに対するUIとして、会話形式でストレスフリーなUXは最適といえるでしょう。
そして、チャットボット形式で取得できる会話ログを活用すれば更なる改善のヒントも得られます。
音声入力レベルで簡単に終わること。スマートフォンの場合、音声入力のほうが楽だから。
男性 40代
スマホの音声アシスタント機能やスマートスピーカーが普及している時代だからこそ、フォームでも音声入力を可能にすればストレスの軽減につながる可能性があります。
EFOはリード獲得につながる重要な施策
LATEST
最新記事
TAGS
タグ