ヒートマップツールの無料・有料版別おすすめ10選【2025年最新版】
ヒートマップとは、データのパターンや傾向を直感的に理解するために、色を使い分けて可視化させたものです。
Webサイト運用の担当者のなかには、「コンバージョンが少ないからWebサイトを改善したいけれど、どこを改善すれば良いの?」とお悩みの方もいらっしゃるのではないでしょうか。
そんなときには、ユーザーの動向を確認できるヒートマップツールの活用がおすすめです。
本記事では、ヒートマップの基礎知識や選定ポイントを解説したうえで、おすすめのヒートマップツールを無料・有料版別にご紹介します。
\BtoBサイトリニューアルで陥りがちな失敗って?/
Table of Contents
ヒートマップツールとは
ヒートマップツールとは、Webサイトの各ページに訪問したユーザーが取った行動を色の濃淡で可視化させた「ヒートマップ」を作成するツールです。
ヒートマップツールを使えば、Webサイト分析に関する専門知識がなくても、ユーザーの詳細な行動を簡単に把握することができます。
Googleアナリティクスやアイトラッキングツールとの違い
ヒートマップツールと似ているものに、Google Analytics(GA)やアイトラッキングツールというものがあります。
ヒートマップツールは、ユーザーがどこをクリックし、どれだけスクロールしたかなどを視覚的に示すもので、WebページのUI改善に有効です。
Googleアナリティクスは、Webサイトのパフォーマンスやトラフィック全般を分析します。ユーザー属性やリアルタイムで閲覧されているページというように、より広範なデータを提供するツールです。
アイトラッキングツールは視線を正確に追跡できるもので、特定のデザイン要素にユーザーがどれだけ注意を払っているかを評価するのに適しています。
各ツールの違いは以下のとおりです。
| ヒートマップツール | Googleアナリティクス | アイトラッキングツール | |
|---|---|---|---|
| できること | ユーザーの画面上の動作を可視化 | Webサイトの訪問者行動やパフォーマンスを分析 | 特殊なハードウェアやソフトウェアを使ってユーザーの視線を可視化 |
| 収集できるデータ | ・マウスの動き ・クリック ・スクロール位置など | ・ページビュー ・セッション ・コンバージョンなど | ユーザーの実際の視線 |
| 目的 | ユーザーの関心エリアの分析・改善 | CVRやトラフィックなどの分析・改善 | UX/UIデザインの分析・改善 |
ヒートマップを使用するメリット
Webサイトの分析にヒートマップを使用するメリットには、次の4つがあります。
- 直帰率や離脱率の改善につながる
- CVRを向上させる施策に貢献する
- ユーザビリティの高いサイトへ改善しやすくなる
- 説得力のあるWebサイト構築を提案できる
直帰率や離脱率の改善につながる
GoogleアナリティクスやGoogleサーチコンソールなどのツールでは、数字によるデータ分析がメインとなります。
一方で、ヒートマップツールは数字で表せないユーザー行動の細かい分析が可能です。Webページ上におけるユーザーの反応が芳しくないエリアを可視化できるため、直帰率や離脱率の改善にもつながります。
より効果的に分析するためには、GoogleアナリティクスやGoogleサーチコンソールなどのツールと連携するのがおすすめです。中には、これらのツールと連携できる機能を持つヒートマップツールもあります。
CVRを向上させる施策に貢献する
CVR(Conversion Rate)とは、Webサイトが設定している商品の購入などのゴールに至る確率(コンバージョン率)を表す用語です。
ヒートマップでは、Webページ上のすべてのエリアにおけるクリックがデータ化されます。リンクだけでなく、クリックされやすいテキストや画像などを把握することが可能です。
クリックされやすい要素の傾向を分析することで、同じような要素をCVRの低い他のページへ展開するといったCVR向上の施策を講じることができます。
ユーザビリティの高いサイトへ改善しやすくなる
ヒートマップを利用してWebサイトを分析することで、ユーザビリティの高いWebサイトへ改善しやすくなることもメリットです。
また、Webサイトの改善によって訪問者数や滞在時間が増加すると、検索エンジンから有益なWebサイトであると評価されやすくなり、SEOの効果も得られます。
説得力のあるWebサイト構築を提案できる
ヒートマップツールを使うことで、どこを改善すれば良いかが分析しやすくなります。社内やクライアントに対して、Webサイトの今後の運用方針や改善策などを提案する際には、ヒートマップの分析データを駆使した定量的で説得力のある提案が可能です。
ヒートマップツールの基本機能
ヒートマップツールの基本機能には、次の4つがあります。
- 熟読エリアの可視化
- 終了エリアの可視化
- クリックエリアの可視化
- マウスフローの可視化
ここで紹介する機能以外にも、ヒートマップツールによってさまざまな機能があります。それぞれの機能で特徴が異なるため、可視化させたい内容や改善したいポイントに合わせたヒートマップの機能を導入しましょう。
熟読エリアの可視化

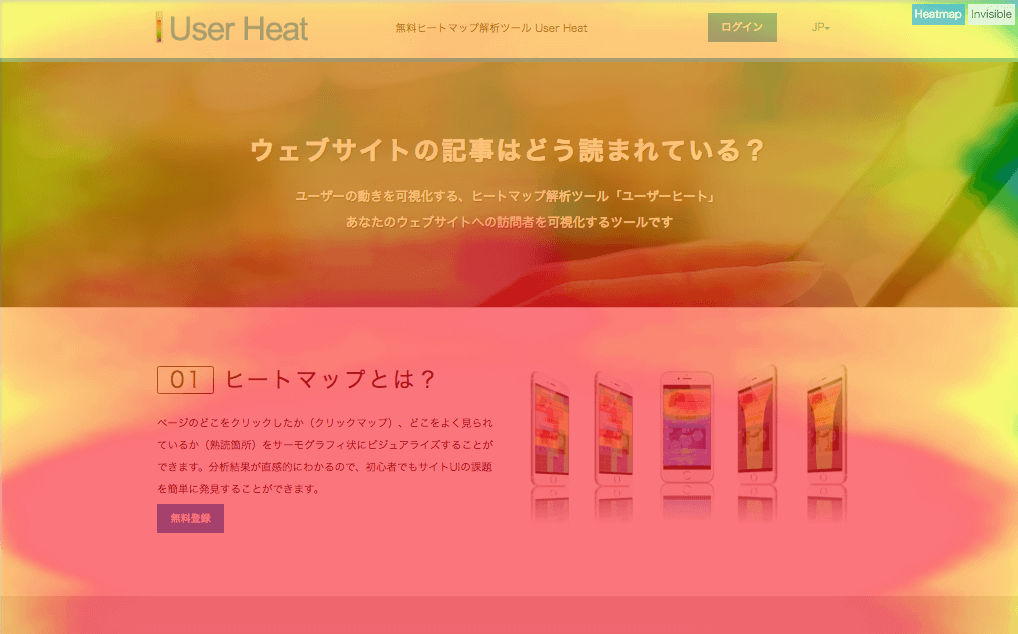
画像引用元:ヒートマップとは? | 無料ヒートマップ解析ツール User Heat
「熟読エリア」を可視化する機能は「アテンションヒートマップ」とも呼ばれ、Webページ上でどのエリアが多く読まれているかが色ごとに表示されます。
上記の図のように、よく閲覧されているエリアは赤、閲覧されていないエリアは緑や青などで表示されるのが一般的です。
終了エリアの可視化

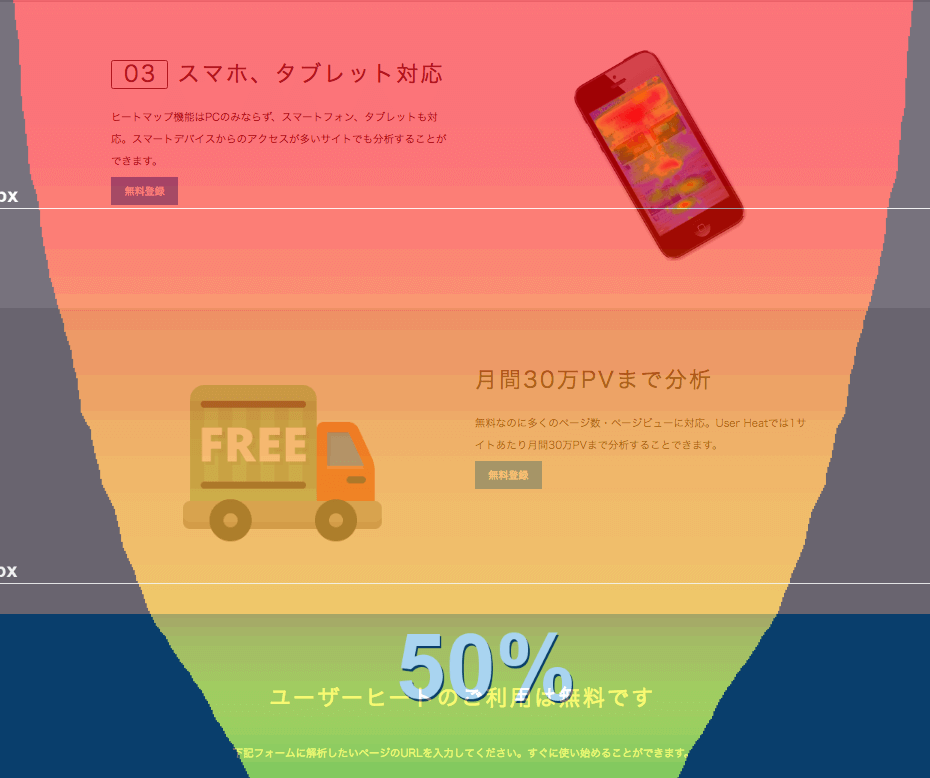
画像引用元:ヒートマップとは? | 無料ヒートマップ解析ツール User Heat
「終了エリア」を可視化する機能は「スクロールヒートマップ」とも呼ばれ、ユーザーがどこまで読んだかが分かるようになっています。具体的には、ユーザーがWebページのどこまでをスクロールし、どこで離脱したのかが一目で分かります。
クリックエリアの可視化

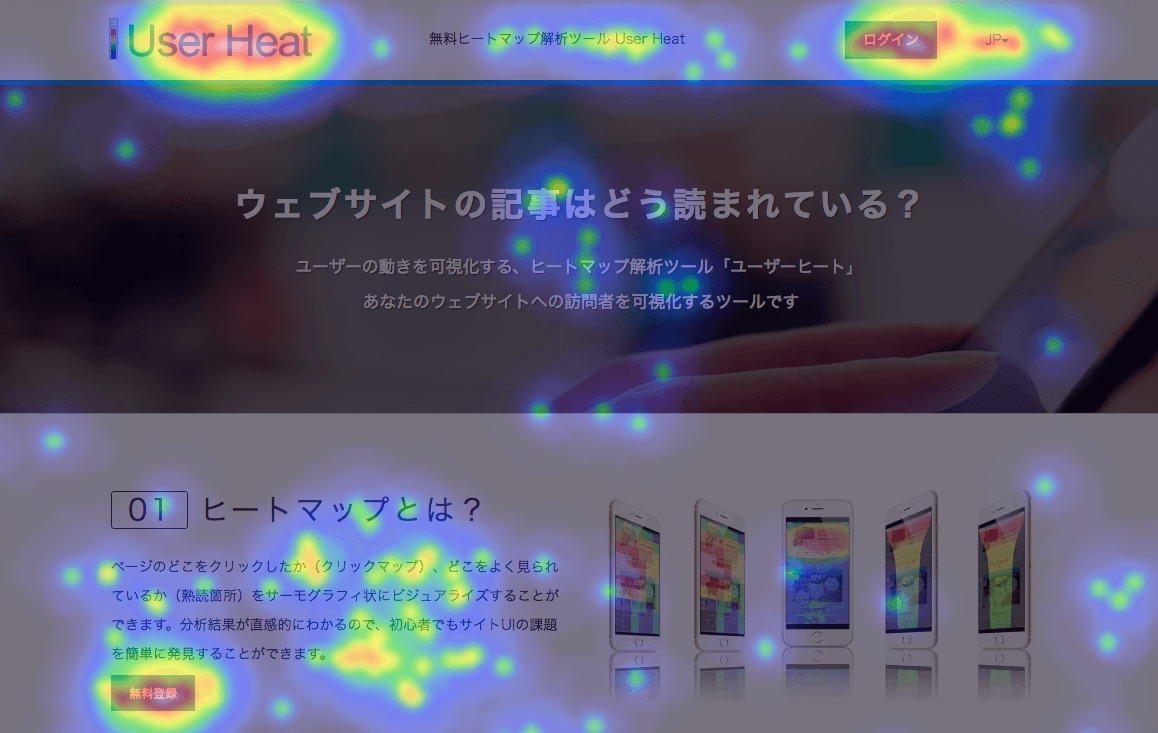
画像引用元:ヒートマップとは? | 無料ヒートマップ解析ツール User Heat
「クリックエリア」を可視化する機能は「クリックヒートマップ」とも呼ばれ、ユーザーがWebページ上でクリックした位置が分かります。色が濃く表示されているエリアは、クリックされた回数が多いことを示しています。
マウスフローの可視化

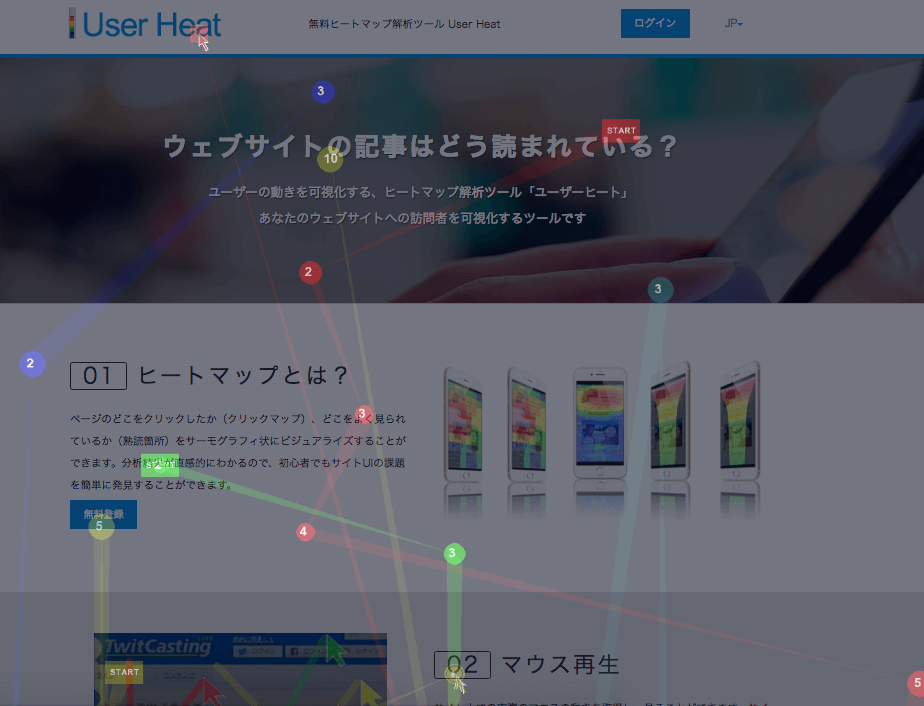
画像引用元:ヒートマップとは? | 無料ヒートマップ解析ツール User Heat
マウスフローを可視化する機能は「マウスフローヒートマップ」とも呼ばれ、Webページに訪問したユーザーのマウスカーソルの動きや、カーソルを置いた場所が表示されます。「ユーザーの視線とマウスの動きには80%以上の相関関係がある」と言われることからも、マウスフローからユーザーの行動や興味を持っている部分を把握できます。
ヒートマップツール選定時のチェックポイント
実際にヒートマップツールを導入したいと考えたとき、チェックしたい4つの選定ポイントを解説します。
- 使用できる機能
- 計測可能上限やデータ保持期間
- サポート内容
- 無料トライアルの有無
使用できる機能
ヒートマップツールを選ぶ際は、使用できる機能を必ず確認しましょう。ヒートマップツールでは、先に紹介したスクロールヒートマップやクリックヒートマップなどの基本機能のほか、画面録画機能などさまざまな機能を使用できます。
ただし、ツールによっては使用できない機能があったり細かい仕様が想像と異なっていたりするケースもあるため、求める要件を満たしているか事前に確認することが大切です。
計測可能上限やデータ保持期間
料金プランによって、次のような項目の上限が変動することが一般的です。
- 計測可能なページ数・データ量
- 計測可能なページ当たりのPV数
- 取得データの保存期間
計測可能なPV数の上限が低すぎると正確なデータが得られないケースもあるため、最低でも100PVは計測できるツールをおすすめします。自社のWebサイトの規模を事前に把握したうえで、最適なものを選択しましょう。
サポート内容
ヒートマップツールには、初期設定や操作レクチャー、運用サポートなどが付帯している場合もあります。社内におけるWebサイト解析に関する知識や人材レベルに応じて、サポート内容を確認しておくと安心です。
そのほか、導入後のトラブルや不具合の際の問い合わせ先、海外のツールであれば日本語に対応しているかなども確認しておきましょう。
無料トライアルの有無
導入したいヒートマップツールが有料である場合、無料トライアルがあるかを確認します。特にヒートマップツールを初めて導入する場合には、いきなり有料版を利用するのではなく、機能性や操作性などを確認するためにも、まずは無料トライアルの利用がおすすめです。
ヒートマップツールのおすすめ10選
ヒートマップツールには、無料版と有料版があります。無料・有料別に、それぞれ5つのおすすめヒートマップツールをご紹介します。
無料ヒートマップツール5選
Clarity

出典:https://clarity.microsoft.com/
「Clarity」は、Microsoft社が提供するヒートマップツールです。ユーザー行動分析に必要なヒートマップ機能が一通り備わっており、1アカウントで分析できるサイト数や閲覧回数の制限もなく、完全無料ですべての機能を使用できます。
さらに、Webページに訪問したユーザーのマウスの動きや、クリック動作などを動画で分析できる「セッションレコーディング機能」も搭載。2つのヒートマップを並べて比較できるABテストに特化した機能やセグメント機能もあり、データの絞り込みも可能です。
すべて無料で利用できるため、「試験的にヒートマップツールを導入してみたい!」という方にもおすすめです。
Clarityについて、詳しくは別記事「Microsoft Clarity(クラリティ)は無料でここまで分析できる!」をご覧ください。
User Heat

「User Heat」は、株式会社ユーザーローカルが提供するヒートマップツールです。「熟読エリア」「終了エリア」「クリックエリア」など、ヒートマップツールの基本機能を使用できます。PCだけでなく、スマートフォンユーザーの行動についても確認できます。
1アカウントあたり約1,000種類のページ分の分析が可能ですが、Webサイト1つあたり月間30万PVまでと制限があり、超過すると計測がストップしてしまいます。また、解析できるページの高さにも制限が設けられており、長すぎるページは最下部まで解析できない場合があるので注意が必要です。
ミエルカヒートマップ

出典:https://mieru-ca.com/heatmap/
「ミエルカヒートマップ」は、株式会社Faber Companyが提供するヒートマップツールです。3,000PVまで計測できる無料プランに加え、複数のプランが用意されています。
「アテンションヒートマップ」「スクロールヒートマップ」「クリックヒートマップ」の3つの基本機能に加えて、Google Search Consoleのデータを分析し、訪問見込みユーザーの悩みを可視化する「集客改善キーワード提案機能」を搭載。ページ改善で注力すべきキーワードが毎月自動で提案され、コンバージョンだけでなく集客面のサイト改善にも役立ちます。
また、AIがヒートマップを分析して改善施策を提案してくれるヒートマップ自動解析機能や、改善案の効果を測定するABテスト機能も搭載。競合広告分析やポップアップ機能など、コンバージョン促進や離脱防止に役立つ機能も多数搭載しており、ページ改善をワンストップで支援してくれるツールです。
無料トライアルでもさまざまなオプションサービスを利用できるため、必要な機能を試したうえで最適なプランを選ぶことができます。
QA Analytics

「QA Analytics」は、Wordpressのヒートマッププラグインです。WordPressを利用しているサイトであれば、アカウント登録不要で利用可能です。
月間10万PVまでは無料計測が可能で、ヒートマップツールの基本的な分析機能に加え、ユーザーの動きを再現する動画再生機能も用意されています。
管理画面は日本語に対応しており、公式のヘルプページも用意されています。日本ユーザーが利用しやすく、サポートに強いWordPressの公式プラグインと言えるでしょう。
Mouseflow

「Mouseflow」は、世界中で165,000以上のサイトに採用されているヒートマップツールです。
基本的なヒートマップ機能のほか、訪問者のフォーム操作を記録して以下のようなユーザーの動きが分かるフォーム分析機能が搭載されています。
- どの項目まで入力したか
- 各項目を再入力したか
- 未入力のまま送信したか
毎月500セッションまでは無料で利用可能です。有料プランについても、他社ツールと比較すると低価格で導入できます。導入する際には、自社のWebサイトに合ったプランを選択しましょう。
有料ヒートマップツール5選
SiTest

「SiTest」は、株式会社グラッドキューブが提供するヒートマップツールです。Webサイトの解析から改善まで、コンバージョン率向上に必要な機能を網羅しています。
ヒートマップ機能や録画再生機能はもちろん、ABテストやEFO(エントリーフォーム最適化)などの機能も利用できます。AIによるレポート提出機能もあり、レポート内容をもとにサイトの改善が可能です。
User Insight

「User Insight」は、無料で使えるヒートマップツールで紹介した「User Heat」と同じく、ユーザーローカルが提供するヒートマップ対応のWebアクセス分析ツールです。
10種類のヒートマップ機能と、ユーザーの性別や年齢や地域やアクセス解析機能があり、ヒートマップや円グラフによって顧客データを可視化できることが特徴です。
他社ツールと比較すると初期費用や月額費用が高額な傾向にありますが、首相官邸や総務省などでの導入実績もあるため、信頼性の高いツールと言えるでしょう。
Ptengine

「Ptengine」は、Ptmindが提供するWebサイトの総合運営プラットフォームです。もともとはヒートマップツールとして有名でしたが、2021年6月に総合的な分析ツールへ大幅にリニューアルしました。
ヒートマップ機能のほかに、GoogleアナリティクスのようなWebサイトのPV数や流入元などのさまざまなデータを収集し、コンバージョンを設定して分析することもできます。
収集されるデータからインサイトを得て、施策実行や効果検証というWebサイトの改善サイクルを誰でも直感的に行えることが特徴です。また、チャットサポートやヘルプセンターもあり、初心者の方でも安心して使用できます。
Contentsquare

出典:https://contentsquare.com/clicktale/
「Contentsquare」は、顧客体験ソリューションで有名だったClicktaleというサービスと、Contentsquare社の経営統合によって誕生したサービスです。
従来のヒートマップ分析と異なり、カスタマイズ不要でクリック率やエンゲージメント率、離脱率など、サイト上のすべての要素を自動的に識別して簡単に分析できます。
Webサイトだけでなく、モバイルやアプリの顧客行動についての分析もできることが特徴です。媒体ごとに、より詳細な顧客分析・ヒートマップ分析ができるため、複数のサイトを運営している企業におすすめのツールです。
なお、明確なプランや料金が記載されていないため、無料トライアル版を利用したうえで、公式サイトから詳細を問い合わせることをおすすめします。
CONTENT ANALYTICS

出典:https://www.uncovertruth.co.jp/service/contentanalytics/
「CONTENT ANALYTICS」(旧USERDIVE)は、株式会社UNCOVER TRUTHが提供するヒートマップツールです。Webページ上のコンテンツを自動で要素単位に分割し、各コンテンツが持つビジネスゴールへの貢献度を色分けして可視化します。
コンバージョンにとどまらず、各種ビジネスゴールへの貢献度をスコアリング。求めるゴールに貢献しているコンテンツが一目で分かる点が特徴です。
2024年12月時点でプランは3種類あり、これらのプランに加えて、自社で分析から改善活動までが完結できる内製サポートをしてくれる「オンボーディングプラン」もあります。
ヒートマップツールを活用したWebサイト改善のポイント
ヒートマップツールは定期的に確認し、ユーザー行動の変化を追跡することが重要です。特に意識したいヒートマップツールを活用したWebサイト改善のポイントは、以下のとおりです。
クリックしてもらいたいエリアがクリックされているか分析する
クリックヒートマップで、ユーザーがどのボタンやリンクをクリックしているかを確認しましょう。具体的には、以下のような点を確認します。
| ・CTAボタンやナビゲーションメニューがクリックされているか ・無関係なエリア(装飾エリアや画像など)にクリックが集中していないか |
クリックしてもらいたいエリアがクリックされていない場合には、デザインや配置を改善します。また、無関係なエリアでクリックが多い場合は、明確な指示やインタラクション(※)の見直しを検討しましょう。
※ユーザーの操作に対応したプロダクトの動きや反応の設計のこと
スクロールの深度を確認する
スクロールヒートマップを使い、どの範囲までユーザーがコンテンツを閲覧しているかを分析します。特に、以下の点を確認しましょう。
| ページ内で重要な情報が「スクロールされていない部分」に配置されていないか |
CTAやプロモーションなどの重要なコンテンツは、スクロールが多い範囲に配置します。また、スクロール率が低い場合は、ページを短くしたりコンテンツを要約したりして改善しましょう。
ユーザーの意図を理解する
ヒートマップデータを元に、ユーザーが期待している情報や操作を推測し、仮説を立てていきます。
特定のエリアにマウスやクリックが集中している場合は、そこに注目が集まっている可能性も。ユーザーが見ているエリアと、クリックしているエリアが一致しているかを確認しましょう。ユーザーの関心が集まるエリアに関連情報やリンクを追加するとより効果的です。
なお、ユーザーの意図が読み取れない動作が多い場合は、アンケートやフォームで追加データを収集することもひとつの手段です。
まとめ
今回は、Webサイト運用にあたってヒートマップを使って分析するメリットに加え、無料版と有料版に分けたヒートマップツールの10選をご紹介しました。
ヒートマップツールを導入することで、数値だけでは掴みにくかったWebサイトの状況を直感的に把握できたり、UI/UXの問題点を分析できたりといったメリットがあります。
一方で、ヒートマップツールは1ページ単位でしかユーザーの行動を分析できず、Webサイト全体のユーザーの行動まで分析することはできません。Webサイト全体の分析を行う場合には、GoogleアナリティクスやGoogleサーチコンソールなどとの併用をおすすめします。
また、ヒートマップを使ってもユーザー心理まで分析することはできません。「なぜユーザーがこのエリアを見てくれないのか」といった理由までは分からないので、効果測定ができるアクセス解析やユーザーテストを併用しましょう。
より本格的なWebサイト分析をした上でサイト改善に取り組み、問い合わせや資料請求などの結果につなげたいとお考えの企業様は、株式会社ファングリーにお問い合わせください。Googleアナリティクス4(GA4)の導入設定や現状分析、サイト構造の見直し、記事のリライトといった改善案の提案から実行まで、一貫してお任せいただけます。

執筆者
コンテンツディレクター/ライター
Miho Shimmori
2023年ファングリーに入社。以前はWebマーケティング会社で約2年半コンテンツマーケティングに携わり、不動産投資メディアの編集長を務める。SEOライティングが得意。ほかにも士業関連や政治など複数メディア運営の経験あり。Z世代の端くれ。趣味はサウナと競馬と街歩き。