視覚に訴えるための
ブログレイアウト

Webの集客するためにブログを始めて、アクセス数をアップさせることも重要ですが、読みたいと思ってくれるようなブログにしていきたいですね。
視覚的な要素にも、もちろん重要です。今日は、そんな視覚的に読みたい(=見やすい)と思うようなブログのレイアウトについてお話したいと思います。
視覚的に読みたいと思うブログのレイアウト
ブログを見てもらう上で、注目したい要素や工夫、良い例・悪い例などをご紹介していきます。
【ポイント1】目次を使う
読む量がたくさんあると、読みたいところと読まなくてもいいところがあるかもしれません。離脱率を低くするためにも目次がある方が分かりやすく、どれを読んだらいいのか考える事ができます。
また、最初に何が書かれているのか分かる方が心構えもできますし、頭の整理ができます。それに、読み手に対して親切ですね。
【ポイント2】見出しを作る
目次を作ったら、それをそのまま見出しにしましょう。目次もなく見出しもなければ、ただ文字が羅列してあるだけで、とてもじゃないですが読みたいと思わないですよね。
見栄えを良くするためにも、強弱が必要です。見出しを大きく表示させ、「ここではこれが言いたいです!!」というのを伝えましょう。
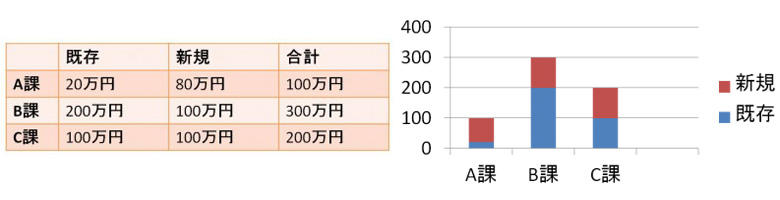
【ポイント3】画像(絵・表・グラフ等)
文章だけでは、ユーザーも疲れてしまうし、内容によっては分かりにくい場合があります。
文章では分かりにくい場合は、物を表やグラフで表しましょう。
また、目を惹きつけるために、ブログの一番上に記事に関連のある画像を組み込んでいきましょう。
悪い例
1月の営業部署別売り上げは、A課100万円(既存20万円・新規80万円)、B課300万円(既存200万円・新規100万円)、C課200万円(既存100万円・新規100万円)です。
良い例
1月の営業部署別売り上げは以下のようになっています。

【ポイント4】太字・色
見出し以外で、重要だと思われるものは太字にしたり、色を変えたり目立つようにしましょう。そうする事によって、内容に抑揚が生まれます。
どれも重要だからといってなりふり構わず太字を使っていては、読み手はどれが重要なのか分かりません。
それから、色もたくさん使ってしまうと、反対に読みづらくなってしまいます。
色と太字の配分は、慎重に考えて行ってください。
【ポイント5】空白・改行
書きたい事がありすぎて、たくさん書くのは良い事です。ですが、書きすぎて文字だらけになってしまうと、読み手は読みたくなくなってしまいます。上手く空白を使って、読み手が読みやすいように書いて行きましょう。
また、ある程度の行数になると適度に改行していきましょう。
悪い例
上の文を引用して悪い例を表現するとこうなります。
書きたい事がありすぎて、たくさん書くのは良い事です。ですが、書きすぎて文字だらけになってしまうと、読み手は読みたくなくなってしまいます。上手く空白を使って、読み手が読みやすいように書いて行きましょう。また、ある程度の行数になると適度に改行していきましょう。性格も重要ですが、外見も重要なのと同じで、内容も見た目も重視していきましょう。
【ポイント6】番号・リスト
何かのトピックに関して、いくつか説明すべき事があったら、それらをただ単に書いていくのではなく、番号付けやリスト形式にして分かりやすくしていきましょう。
そうすると、「○○に重要な項目は、△個あるんだな。」と理解しやすくなります。
悪い例
1月の遠足に持ってくる物は、しおり・お弁当・水筒・お菓子300円まで・お金500円まで(お土産代)・筆記用具です。
良い例
6つの1月遠足持ち物リスト
- しおり
- お弁当
- 水筒
- お菓子300円まで
- お金500円まで(お土産代)
- 筆記用具
最後に
これで、視覚に訴えるためのブログレイアウトについてご理解頂けましたでしょうか?
気になる点等何かあればコメント頂ければと思います。
これからも、このブログを読んで頂ければ嬉しいです。
Archive同じカテゴリーの記事一覧
-

WordPressでWebサイトを構築する際に押さえるべきセキュリティリスクを徹底解説!
-

YMYLとは?SEOにおける重要性と最適なコンテンツ戦略を解説
-

リアルZ世代が解説!コスメPRの成功事例に学ぶ、刺さるコンテンツマーケティング戦略
-

ACF Pro 柔軟コンテンツとは? ノーコードで簡単に更新できる WordPressプラグインについて解説
-

【ウェビナー採録】PV・CVを効果的に向上させるコンテンツSEOとLP運用のポイント
-

【徹底解説】サイトリニューアルの基本的な進め方(コーポレートサイトリニューアル編)
-

ヒートマップツールの無料・有料版別おすすめ10選【2023年版】
-

【ウェビナー採録】オウンドメディア構築とコンテンツ企画で成果を出す方法
-

【キャプチャ付き解説】Microsoftの無料ヒートマップツールclarity(クラリティ)とは?
-

「校正」と「校閲」の違いとは?似ているようで異なる作業と役割、重要性について確認!
-

薬機法とは?近年の法改正や薬機法違反した場合のペナルティ等を簡単に説明