【Web担当者必見】コアウェブバイタル(Core Web Vitals)とは? SEOへの影響や改善方法を解説
2021年にGoogleが検索順位に導入することを発表した「コアウェブバイタル(Core Web Vitals)」という指標。テクニカルな内容で、とっつきにくい印象をお持ちの方も多いでしょう。そんなコアウェブバイタルですが、実は簡単に対応できるものも存在します。
この記事ではコアウェブバイタルを構成する3つの指標「LCP」「FID」「CLS」の概要や、SEOへの影響を解説します。記事の最後では、今すぐできるコアウェブバイタルの改善方法もご紹介しますので、ぜひ自社メディア改善の参考にしてみてください。
Table of Contents
コアウェブバイタル(Core Web Vitals)とは?
コアウェブバイタルは、メディア上でのユーザー体験(UX)を定量的に評価した指標です。まずはコアウェブバイタルを詳しく解説する前に、「ページエクスペリエンスシグナル」についておさらいしましょう。
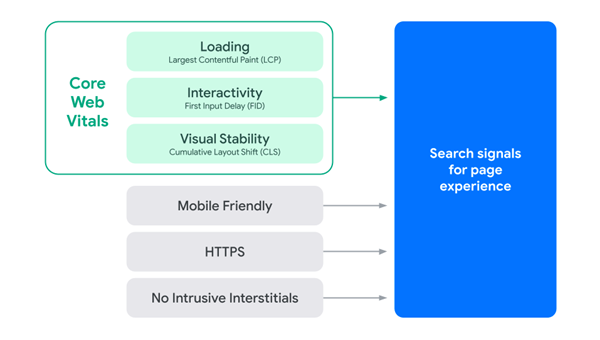
Googleはユーザーへ有益な情報を提供し続けるために、常に検索エンジンのアルゴリズムを最適化しています。その際のコミットメントが「ページエクスペリエンスシグナル」です。具体的にページエクスペリエンスシグナルの指標は6つあります。

画像引用元:Google検索セントラルブログ「より快適なウェブの実現に向けたページエクスペリエンスの評価」
以前のページエクスペリエンスシグナルの評価指標は「モバイルフレンドリー」「HTTPSセキュリティ」「煩わしいインタースティシャルガイドライン」で、Googleはこれらを従来よりアップデートしてきました(※)。
そこに、2020年5月に新設された「LCP(Largest Contentful Paint)」「FID(First Input Delay)」「CLS(Cumulative Layout Shift)」の3つを加え、現在は合計6つの指標でページエクスペリエンスシグナルが構成されています。
ページエクスペリエンスシグナルの評価指標のうち、「LCP」「FID」「CLS」の3つはユーザー体験に大きく関わる項目として、「コアウェブバイタル(Core Web Vitals)」と位置付けたわけです。
※:2021年8月まで「セーフブラウジング」という項目が設定されていたが、Googleはこれを「第三者が不正アクセスの被害に遭うことは必ずしもサイト所有者がコントロールすることができない」としてページエクスペリエンスシグナルの項目から外した。
参考:Google検索セントラルブログ「ページエクスペリエンスレポートの簡素化」
コアウェブバイタル(Core Web Vitals)の3つの指標
前述の通り、コアウェブバイタルはメディア上のユーザー体験を定量的に評価したもので、「LCP(Largest Contentful Paint)」「FID(First Input Delay)」「CLS(Cumulative Layout Shift)」の3つの指標で構成されています。
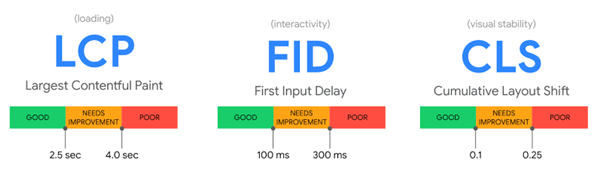
それぞれの指標はスコアに応じて「良好(緑)」「要改善(黄色)」「不良(赤)」の3段階で評価されます。一つずつ見ていきましょう。

画像引用元:Google Developers「Web Vitals の概要: サイトの健全性を示す重要指標」
LCP(Largest Contentful Paint)

画像引用元:web.dev「Largest Contentful Paint (LCP)」
LCP(Largest Contentful Paint)は「最大コンテンツの描画」を意味します。
ページが読み込まれてから、最も大きなコンテンツ(画像や動画など)が表示されるまでのユーザーの待機時間を評価した指標です。
ここでいう「最大コンテンツ」は、当然ページによって異なります。一般的なサイトのTOPページであればメインビジュアルでしょう。YouTubeであれば動画コンテンツですね。ニュース記事であれば見出しタイトルの場合もあります。
Googleが理想とするのは、ページの読み込みが開始してから「2.5秒以内」にページ内の最重要の要素(最大コンテンツの描画)が表示される状態です。逆に、それ以上の時間を要するとユーザー体験がよくないという評価をしています。
| 良好 | 2.5秒未満 |
|---|---|
| 要改善 | 4秒以下 |
| 不良 | 4秒以上 |
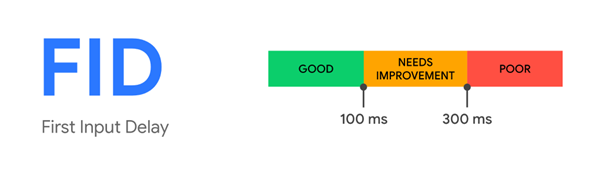
FID(First Input Delay)

画像引用元:web.dev「First Input Delay (FID)」
FID(First Input Delay)は「初回入力遅延」を意味します。
ページを読み込んだ直後にボタンをタップしてもなかなか反応してくれないといった経験はありませんか。これはFIDの代表的な例です。
webページに訪れたユーザーが最初に行った入力(※)に対し、ブラウザが処理を開始するまでの遅延時間を定量的に評価した指標が「FID」です。ユーザーの操作から結果が表示されるまでに体感するインタラクティブ性や応答性を評価しています。
※ここでいう「入力」とは、ボタンをタップすることやキー押下することなどを指します。パフォーマンス上の制限事項が異なるため、スクロールやズームといった操作は含まれません。
ただ、全てのユーザーが訪れたwebページ上で必ず操作を行うわけではありませんし、ユーザーによって初回操作が悪いタイミング (システム側の処理がビジー状態になっている時) に行われる場合もあれば、良いタイミング (システム側の処理が完全にアイドル状態になっている時) に行われる場合もあるでしょう。そのため、そもそもFID 値がないユーザーが存在するうえに、FID 値が低いユーザー・高いユーザーも存在することになります。
【補足】FID(First Input Delay)はユーザーの操作に対するブラウザが処理を開始するまでの遅延時間を評価したものであり、ブラウザがUIを更新する速度そのものを評価したものではない。この点を理解して正しい対策をとりたい。
なお、Googleは、ページを訪れたユーザーが初めての操作をしてからブラウザが処理を開始するまでの遅延時間が、100ミリ秒未満であることを理想としています。
| 良好 | 100ミリ秒未満 |
|---|---|
| 要改善 | 300ミリ秒以下 |
| 不良 | 300ミリ秒以上 |
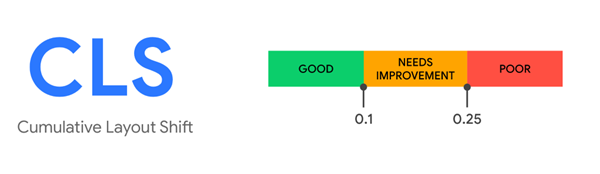
CLS(Cumulative Layout Shift)

画像引用元:web.dev「Cumulative Layout Shift (CLS)」
CLS(Cumulative Layout Shift)は「累積レイアウト変更」を意味しています。
表示されるコンテンツの予期しないレイアウトのずれを定量化し、視覚的な安定性を評価しています。代表的な例として次のような事象があります。
- 画像が遅れて表示され読んでいた位置を見失ってしまった
- ボタンを押そうとしたら突然上から広告バナーが出てきて押してしまった
- webフォントの文字がカクカク動いて読みにくい
これらはユーザーの誤作動を誘発させる要因として評価されます。また、CLSスコア低下の原因となる部分はページ内で1箇所とは限りませんので注意が必要です。ボリュームが大きいページは、それだけCLSスコアが低下する傾向にあります。
CLSはページ全体のコンテンツのズレの合計で評価されます。ズレの大きさが0.1未満なら「良好」、0.25以下は「改善が必要」、0.25を超えると「不良」と評価。CLSのスコアが小さいほど良いということになります。
| 良好 | 0.1未満 |
|---|---|
| 要改善 | 0.25以下 |
| 不良 | 0.25以上 |
コアウェブバイタルを測定することができるツール
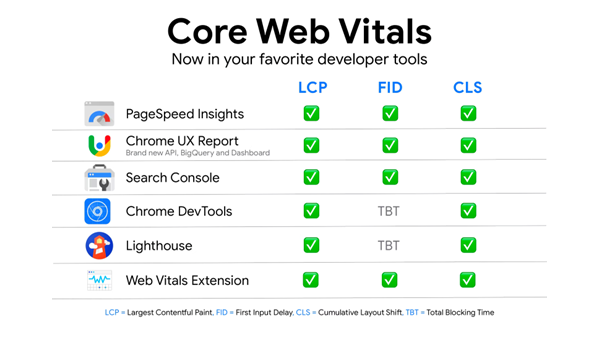
コアウェブバイタルを簡単に測定できるツールをいくつかご紹介します。

画像引用元:web.dev「Core Web Vitals を測定するためのツール」
Googleサーチコンソール(Google Search Console)
Googleサーチコンソールは、Googleが無料で提供しているwebサイトを管理するツールです。サイトの検索順位や、どのページにどのくらいのユーザーが流入しているのかなどを確認するために普段から使用している方も多いのではないでしょうか。
そんなGoogleサーチコンソールに「ウェブに関する主な指標」という機能が追加されました。「LCP」「FID」「CLS」で問題のあるページを探して該当ページをURLベースでリストアップしてくれます。問題のあるページを探すのにとても便利です。
PageSpeed Insights(ページスピードインサイト)
PageSpeed Insights (ページスピードインサイト)は、Webサイトのページの読み込み速度をスコア測定してくれるツールです。無料で利用することができて、PC・スマートフォンで、それぞれスコアを測定することができます。URLのみで測定可能なので、自社メディア以外のスコアを測定することもできます。
提供されるデータは「フィールドデータ」「ラボデータ」(※)に分かれているので、改善結果の検証がしやすいのもPageSpeed Insights の特徴の一つです。
※「フィールドデータ」:実際のユーザー体験のデータ、「ラボデータ」:シミュレーションによるデータ
Lighthouse
LighthouseはGoogle Chromeの拡張機能です。Webアプリを監査するためのツールで、サイトの評価をひと目で確認することができます。
使い勝手としては、PageSpeed Insights (ページスピードインサイト)のラボデータ測定をGoogle Chromeの拡張機能としてライトに使用できるようなイメージです。日常的にスコア測定する方におすすめです。
Web Vitals
Web Vitalsも、Google Chromeの拡張機能です。計測したいページ上で実行すると、コアウェブバイタルの3指標の測定結果がリアルタイムに表示されます。緑や赤など評価ごとの色と計測された秒数がリアルタイムに表示されるので、WEBサイトの状態を常に確認することができます。
コアウェブバイタルの改善方法
ここからは「LCP(Largest Contentful Paint)」「FID(First Input Delay)」「CLS(Cumulative Layout Shift)」のスコア低下の原因と改善方法をそれぞれご紹介します。
LCP(Largest Contentful Paint)の改善方法
LCPスコア低下の根本的な原因は「データ読み込みの遅延」。具体的には下記の通りです。
【スコア低下の主な原因】
- 画像やファイルの読み込みが遅い
- サーバーの応答時間が長い
- JavaScriptやCSSなどのソースコードのレンダリングが遅い など
つまり、LCPスコアを改善するには、単純に「データの読み込みを早くさせる」ことができればよいことになります。改善方法はさまざまありますが、まずチャレンジしたいのは下記の方法です。
【主な改善方法】
- 画像やファイルを圧縮してからWEB上へアップする(難易度:低)
- サーバースペックを最適化する(難易度:低)
- CSSを圧縮する(難易度:低)
- 重要ではないCSSの読み込みを先送りする(難易度:高)
- JavaScriptファイルを圧縮する(難易度:低)
- 使用されていないJavaScriptの読み込みを先送りする(難易度:高)
この中でも、画像の圧縮は無料のwebサービスを利用することで今すぐ取り組むことができます。簡単に利用できる有名なサービスに「Tiny PNG」や「iLoveIMG」がありますね。積極的に使っていきたいところですが、近年ディスプレイ解像度が進化していますので、画像が荒くならないように気をつけましょう。
FID(First Input Delay)の改善方法
FIDスコア低下は、ほとんどJavaScriptが原因です。JavaScriptの実行量が多く、PCの処理がビジー状態になるイメージです。
【スコア低下の主な原因】
- JavaScriptの実行量が多い
FIDの改善はJavaScriptの処理を最適化することです。一度に実行されるJavaScriptの処理が多くならないように記述方法を改善する必要があるので、ある程度の専門知識が必要です。FIDのスコアが著しく悪く、コアウェブバイタル全体のスコア低下の要因になっているなら、専門業者へ改善を依頼することをおすすめします。
【主な改善方法】
- JavaScriptを軽量化する(難易度:高)
- JavaScriptの記述方法を見直す(難易度:高)
- Webワーカーを使用する(難易度:高)
JavaScriptはweb上の要素に動きを付けるために多く使用される言語です。ボタンがタップできないなどの挙動の不具合は、ユーザー体験を損ねる直接的な原因になります。この機会に自社メディアを見直してみましょう。
CLS(Cumulative Layout Shift)の改善方法
CLSスコア低下は、主に画像や広告などのスペースが確保されていないことが原因となります。これにより何もないところに画像などの要素が出現し、表示がズレてしまうのです。
また、Webフォントを読み込むタイミングが遅れることでも画面内の表示がずれてしまうことがあります。
【スコア低下の主な原因】
- 画像によるズレ
- Webフォントによるズレ
- サイズ指定がない広告、iframeによるズレ
- スライダーなど動的コンテンツによるズレ
改善方法としては、あらかじめ画像や広告が表示される場所にスペースを確保する方法があります。そのような対策を行うことで、ユーザーが本文を読んでいる時に、いきなり画像が現れて読んでいた位置を見失うといった現象を防げます。
【主な改善方法】
- 画像にサイズを指定する(難易度:中)
- Webフォントのファイルを優先的に読み込ませる記述をする(難易度:高)
- 広告/iframeが表示される場所にあらかじめ領域を用意する(難易度:高)
いきなり表示された広告を押してしまったなど、意図せず起きてしまった現象はユーザーにとって非常にストレスでしょう。自社メディアにそのような挙動が見受けられる場合には、早めに改善を図りたいところです。CLSの対応も知識が必要なので、改善を試みる場合は専門業者へ依頼しましょう。
SEOへの影響
ここまではユーザー体験ベースで解説してきました。では実際に、どのくらい検索順位に影響があるのでしょうか。
Googleは公式で次のように述べています。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
引用:Google 検索セントラル ブログ「より快適なウェブの実現に向けたページ エクスペリエンスの評価」
つまり、検索順位で上位表示されるために最も重要な要素は「コンテンツの品質」であるということです。コアウェブバイタルのスコアが良いだけのコンテンツより、ユーザーにとって有益な情報を提供するコンテンツを評価するということをGoogleは述べています。逆に「LCP(Largest Contentful Paint)」「FID(First Input Delay)」「CLS(Cumulative Layout Shift)」のスコアが良くなくても、それが検索順位を下げる直接的な要因にはならないということです。
では、どのような場合にSEOに影響が出るのかというと、同程度の品質のコンテンツが複数ある場合にどのコンテンツを上位に表示させるかの判断要素として用いられます。SEOを意識するのであれば、コンテンツの質を見直したうえで、「LCP(Largest Contentful Paint)」「FID(First Input Delay)」「CLS(Cumulative Layout Shift)」の3指標を軸にユーザー体験の改善を行うことをおすすめします。
コアウェブバイタルを軸にサイトのUXを改善しよう
コアウェブバイタルにおいて最も重要な視点は、ユーザー体験が不便になっていないかということです。もちろんSEO施策の一環としても有用な取り組みではありますが、もしSEOに影響が少ないとしても、ユーザーが使いづらいと感じる部分があるなら改善すべきでしょう。
また、コアウェブバイタルの改善が必要であることが分かっても、実際何から手をつけるべきか判断が難しいと思います。コアウェブバイタルの改善は、すぐに取り組むことができる対策から、テクニカルな対策まで多岐にわたるため、自社で取り組めることと専門業者に依頼すべきことを整理するとよいでしょう。
株式会社ファングリーでは、サイトリニューアルや新規LP制作などのサービスを提供しています。 今回ご紹介したコアウェブバイタルについても、お悩みとご予算にあった最適なご提案をいたしますのでぜひご相談ください。
LATEST
最新記事
TAGS
タグ