Marketo(マルケト)のガイド付きランディングページの作り方をわかりやすく解説
Marketo(マルケト)のランディングページには「ガイド付き」と「フリーフォーム」の2種類があります。
ガイド付きの場合、あらかじめ編集できる箇所が指定されており、レイアウトの自由度が限られているため、一見簡単そうに思うかもしれません。しかし操作に慣れていないと、思い通りのランディングページを作成するのは少し苦労するかと思います。
この記事ではガイド付きのランディングページ(スクロールスライダー設置)の作り方について、具体的にご紹介します。
目次
Marketo内でコーディングを進めるうえでの注意点
ここでは、Marketoでメールを制作する際に利用するタスクランナーは使わず、通常のHTMLコーディングを行う方法をご説明します。それを踏まえたうえで、注意点についてお伝えしたいと思います。
CSSをランディングページに直書きするのは問題ありませんが、JavaScriptもランディングページ内に記述を行う場合はなるべく少なく、必要最低限にまとめる必要があります。コードが多いとメンテナンス性は著しく悪化するため、ランディングページ内に要素をふんだんに盛り込む記述を行うのはおすすめできません。どちらにしても少なめの記述に仕上げ、表示が起きた場合には別のユーザーがすぐに対応ができる様にしておくのが理想的です。
具体的な作業を進めるにあたっては、まずHTMLコーディングの作業を行い、ページができあがってからMarketoの変数の記述を行う方がやりやすいと思います。
サンプルのテンプレートをもとにして変更・構築していく方法も考えられますが、コーディングの仕方によっては余計な記述が残ってしまい、のちの保守・運用管理の際に分かりづらくなることがあります。テンプレートを変更する形で進めたい場合は、事前に必要のない記述はすべて削除することを忘れない様にしましょう。
スクロールスライダーの設置
ランディングページにはコンテンツの詳細ページへ遷移を促すため、一覧のリストを設置します。カテゴリー一覧のリストは左右へスクロール出来るようにスライダーを埋め込みます。
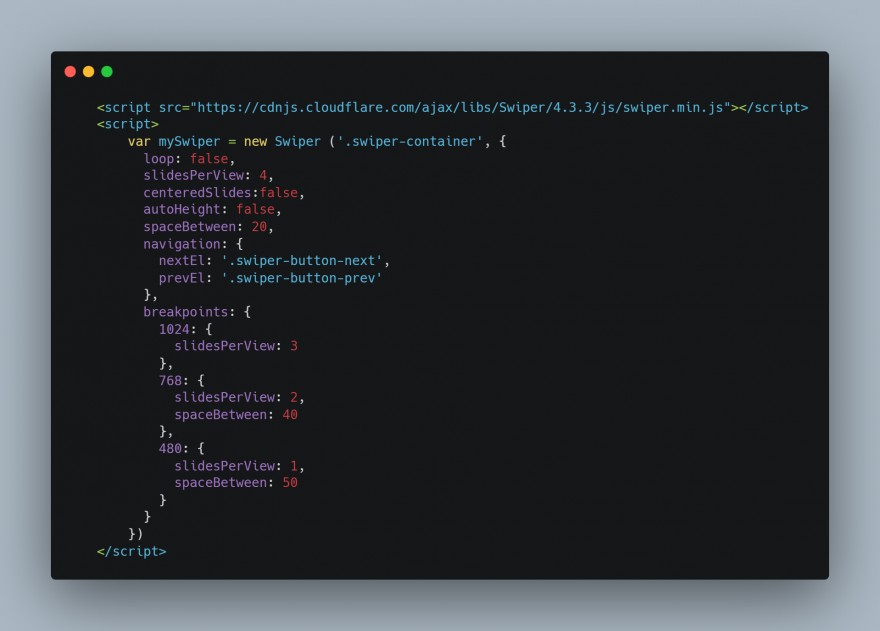
ここではスライダーの設置にSwiper.jsを利用した例をご紹介します。
スライダーを入れるメリットは通常のWebサイトにも言えることですが、複数の情報を横スクロールで表示することでページの高さを抑え、コンパクトに収められるという点が挙げられます。
今回の場合はサムネイル以外にテキストとリンクが含まれるスライドリストを複数表示されるようにコーディングを行います。
Swiper.jsは他のスライダー(例:Slick.js)のように表示設定オプションがあります。レスポンシブデザインで構築する場合は、画面幅に合わせてスライダーの表示数を変更することができます。レスポンシブを考慮してブレイクポイントを3カ所設定し、それぞれスライダーの表示数を自動的に切り替わるように調整します。

これらの記述は〈/body〉タグ手前に記述を行っています。当然ながら最初の方に記述すると正しく機能しないので注意しましょう。
記述が間違っていなければ画面内にスライダーが表示されます。ここでは詳細ページへのリストコンテンツにスクロールスライダーを設置しました。

構文・変数の記述
テンプレートが完成したら、ランディングページの運用担当者がページ内のテキストや画像、リンクの遷移先を編集できるようにするため、Marketoのランディングページエディターで構文や変数の記述を行います。
構文を利用する箇所はキーワードやディスクリプションなどを設定する「metaタグ」、スライドショー内に入る「imgタグ」「aタグ」、見出しやテキスト部分などがあります。スライドエリア内にこれらの記述をすれば、スライド内の設定は問題なく表示・反映させることができます。
エディター用の構文について、それぞれ簡単にご紹介します。
mktoText:リッチテキストエディタ
mktoTextは、リッチテキストエディタを利用して挿入したエリア内のテキストを編集できます。長文になるエリアや意図的に文字装飾を加えたい場合に利用します。下の画像のように、内包しているpタグの箇所がリッチテキストエディタで編集可能になります。

mktoString:文字列
mktoStringはリッチテキストエディタと異なり、簡単な文字列を挿入できる構文です。主に利用する箇所としては、keywordやdescription、見出し(hタグ)やリンク(aタグ)に対して指定を行うために利用します。
▼(例)metaタグ

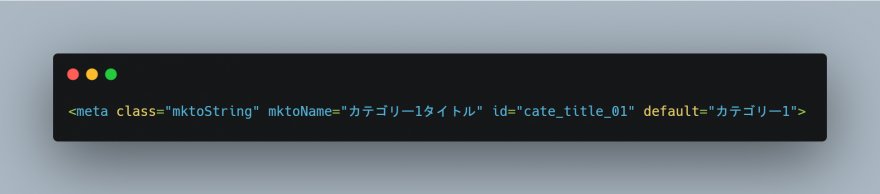
▼(例)h2タグ

上記の場合、エディター内では「カテゴリー1タイトル」で表示され、デフォルトでサイトに表示されるタイトルは「カテゴリー1」となります。
mktoImg:画像の設置
mktoImgはimgタグに画像挿入を行うための構文です。設定を行うことで、エディター内から画像挿入を行うことができるようになります。
指定の仕方は2つあり、imgタグに対して指定する方法と、imgタグを内包しているdivタグ等に記述する方法があります。
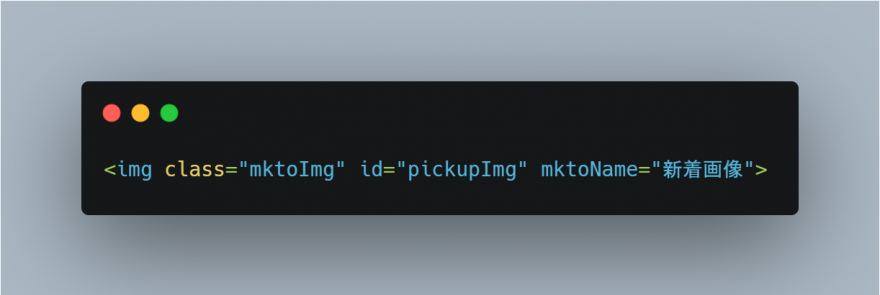
▼(例1)imgタグに対してmktoImgを指定した場合

▼(例2)imgタグを内包しているdivタグに対しmktoImgを指定した場合

例2の場合は、あらかじめデフォルトで画像を挿入しており、エディター内で指定しなかった場合、デフォルト画像が表示されるようになります。
mktoBoolean:ブール値によるエリアの表示・非表示設定
公開時点で表示する必要性がないエリアがあったり、そもそも表示するものがない場合、あるいは何らかの理由により一部コンテンツの表示・非表示を切り替えられるようにしたい場合は、ブール値(class:”mktoBoolean“)を利用します。これによって表示の切り替えが簡単になります。
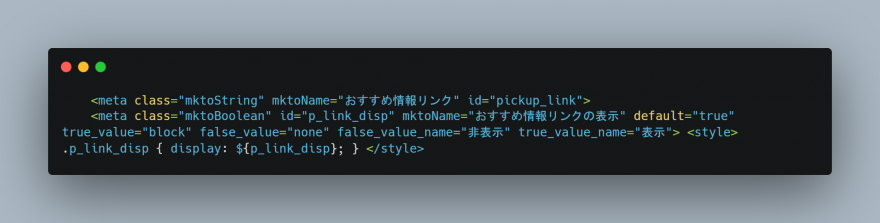
下の例では、ブール値の設定をCSS「.p_link_disp」に対して表示をtrue(display:block)・false(display:none)で切り替えられるように調整しました。
▼(例)metaタグ

上記2つのmetaタグは、「おすすめ情報リンク」に対して遷移先の設定、「おすすめ情報リンク」の表示有無を機能させるように設定しています。
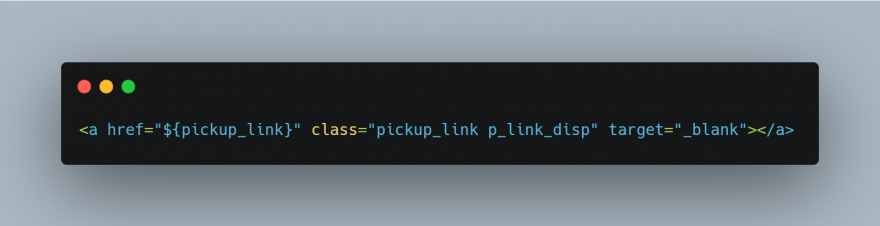
▼(例)aタグ

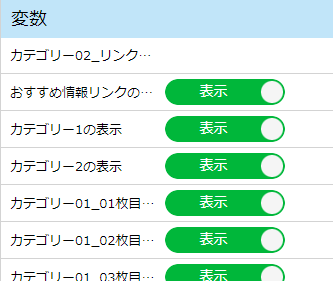
aタグは上のmetaタグに合わせて記述すれば設定完了です。これらの記述に問題がなければ、エディター画面の変数内にtrue/falseのトグルスイッチの設定が出ていると思います。

その他の構文については、別記事「Marketo(マルケト)のメールテンプレート作成」でご紹介していますので、あわせて参考にしてみてください。
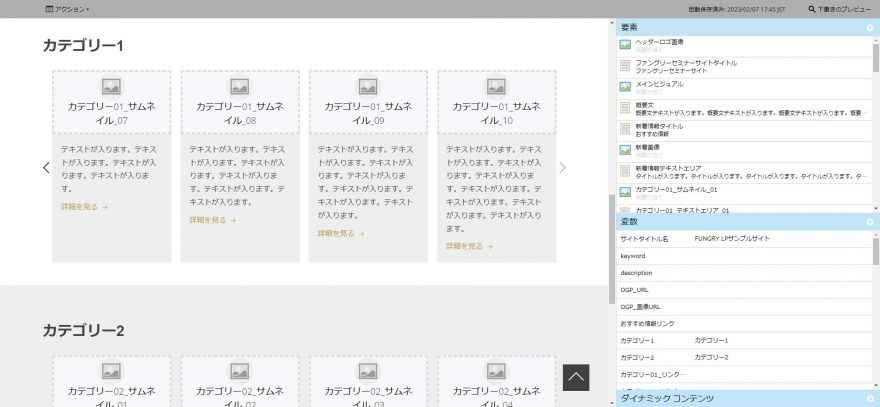
ランディングページエディター内のプレビューに関する注意点

スライダー内のリストが多く、それぞれ構文を設定している場合、ランディングページエディターの表示反映は非常に重くなる可能性があり、プレビューが部分的に表示されない場合があります。ただ、実際には反映されているケースがあるので、注視しながら確認を進めましょう。
Marketoには独自の構文がありますが、一通り作成してみて構文の記述を覚えてしまえば比較的簡単にランディングページを構築できるようになると思います。ここでご紹介した以外にも、必要に応じて他の構文も利用し、ランディングページをさらにカスタムしてみましょう。
この記事がこれからMarketoのランディングページを作る方にとってお役に立てば光栄です。また、一通りやってみたものの、なかなか思い通りのランディングページが作れないという方は、株式会社ファングリーまでお気軽にご相談ください。
LATEST
最新記事
TAGS
タグ